Comment fournir un nom de site pour les résultats de recherche de Google ?
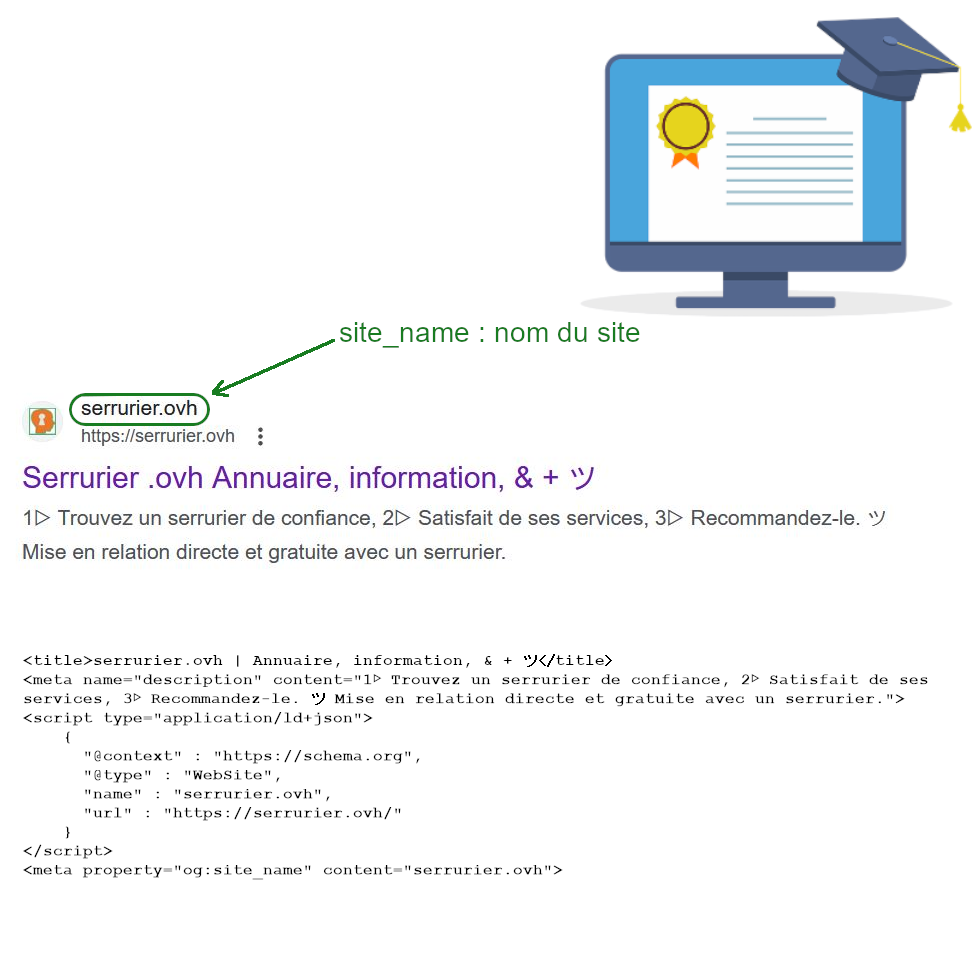
Lorsque les moteurs de recherche, dont Google affiche les résultats de recherche, il inclut le nom du site d’où provient chaque page répertoriée. Si vous souhaitez influencer le nom affiché pour votre site, vous pouvez utiliser les données structurées WebSite. Dans ce tutoriel, nous allons vous montrer comment fournir un nom de site spécifique pour améliorer l’identification de votre site dans les résultats de recherche de Google.
Étape 1: Comprendre la distinction entre le nom du site et les liens de titre Il est important de comprendre que le nom du site se réfère à l’ensemble de votre site, tandis que les liens de titre sont spécifiques à chaque page Web. Dans les résultats de recherche, Google affiche le nom du site pour identifier l’origine de chaque page répertoriée.
Étape 2: Utilisation des données structurées WebSite Les données structurées WebSite permettent de fournir des informations spécifiques sur votre site aux moteurs de recherche. Vous pouvez utiliser JSON-LD pour ajouter ces données à votre site.
Voici un exemple de code JSON-LD pour spécifier le nom de votre site :
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com",
"name": "Nom de votre site"
}
</script>
Assurez-vous de remplacer « https://www.example.com » par l’URL réelle de votre site et « Nom de votre site » par le nom que vous souhaitez afficher dans les résultats de recherche.
Étape 3: Ajout du code JSON-LD à votre site Localisez la section de votre site où vous pouvez ajouter le code JSON-LD. Généralement, cela se fait dans la balise <head> de votre page. Copiez et collez le code JSON-LD à l’intérieur d’une balise <script type="application/ld+json"> dans cette section.
Étape 4: Vérification du balisage JSON-LD Vérifiez que le balisage JSON-LD est correctement ajouté à votre site en utilisant l’outil de test des données structurées de Google. Collez le code JSON-LD dans l’outil et vérifiez qu’il n’y a pas d’erreurs ou d’avertissements. Cela garantit que Google peut interpréter correctement les données structurées de votre site, en utilisant l’outil de test des données structurées de Google (https://search.google.com/structured-data/testing-tool/). Collez le code JSON-LD dans l’outil et vérifiez qu’il n’y a pas d’erreurs ou d’avertissements.
En suivant ces étapes, vous pouvez fournir un nom de site spécifique pour améliorer l’identification de votre site dans les résultats de recherche de Google. Notez que Google utilise diverses sources pour déterminer automatiquement le nom du site, mais l’utilisation des données structurées WebSite vous permet d’indiquer votre préférence.
Pour générer le nom du site « site_name » dans les résultats des autres moteurs de recherche en utilisant l’élément de métadonnées <meta>, vous pouvez suivre ces étapes :
Ajoutez la balise <title> dans l’en-tête de chaque page de votre site.
Par exemple :
<head>
<title>Titre de la page | site_name</title>
</head>
Ajoutez également l’élément de métadonnées <meta> avec l’attribut « name » défini sur « site_name » et l’attribut « content » contenant le nom de votre site. Placez cet élément de métadonnées dans la section <head> de chaque page. Par exemple :
<head>
<meta name="site_name" content="Nom de votre site">
</head>
Veillez à ce que le nom de votre site soit cohérent dans la balise <title> et l’élément de métadonnées <meta>. Utiliser le même nom renforce l’identification du site dans les résultats de recherche.
Il est important de noter que l’utilisation de l’élément de métadonnées <meta> avec l’attribut « site_name » n’est pas officiellement pris en charge par Google. Cependant, il peut être utile pour d’autres moteurs de recherche et services qui utilisent les métadonnées pour afficher des informations sur les sites.
Pour générer le nom du site « site_name » dans les résultats de recherche des réseaux sociaux, y compris Facebook, vous pouvez utiliser les balises <meta property> dans votre code HTML.
Voici comment procéder :
- Identifiez la section
<head>de votre page HTML où vous pouvez ajouter les balises<meta>. - Utilisez la balise
<meta>avec l’attributpropertydéfini sur « og:site_name » pour spécifier le nom de votre site. Par exemple :
<head>
<meta property="og:site_name" content="Nom de votre site">
</head>
Remplacez « Nom de votre site » par le nom que vous souhaitez afficher dans les résultats de recherche des réseaux sociaux.
Sources
- Fournir un nom de site pour la recherche Google > developers.google.com
- Guide du partage pour les webmasters > developers.facebook.com
- Balises et attributs
metaacceptés par Google > developers.google.com - Élément meta > wikipedia.org